こちらのページを読んで面白かったので、主要な部分だけメモ。
https://qiita.com/koinori/items/83f119cb2d82c0ca2c1e
大元はここかな?
https://developer.mozilla.org/en-US/docs/Web/API/Console
以降、Chrome のコンソールによる検証結果です。
他のブラウザは未検証。
フォーマット付き表示
console.log("t_obj = %o", t_obj);
console.log("t_str = %s", t_str);
console.log("t_int = %d", t_int);
console.log("t_float = %f", t_float);
グループ表示(ネストも可能)
console.group();
console.groupEnd();
時間表示。これは便利ですね!
console.time(); console.timeLog(); console.timeEnd();
カウンタ。引数に識別子を指定できるなので何種類ものカウンタを表示可能
console.count(); console.countReset();
それ以外にもいろいろとあるようですが、自分的に使わなそうなので省略(/_\*)
興味のある方は元ネタをどうぞ。
まとめ
<script>
t_obj = { val1: 'test1',
val2: 'test2',
val3: 'test3'
};
t_int = 1000;
t_str = 'test_string';
t_float = 3.14159265;
console.group();
console.log("t_obj = %o", t_obj);
console.log("t_str = %s", t_str);
console.group();
console.log("t_int = %d", t_int);
console.log("t_float = %f", t_float);
console.groupEnd();
console.groupEnd();
console.group();
console.time();
console.timeLog();
console.timeLog();
console.timeLog();
console.timeLog();
console.timeLog();
console.timeEnd();
console.groupEnd();
console.group();
console.count();
console.count();
console.countReset();
console.count();
console.count('test1');
console.count('test1');
console.count('test1');
console.count();
console.groupEnd();
</script>
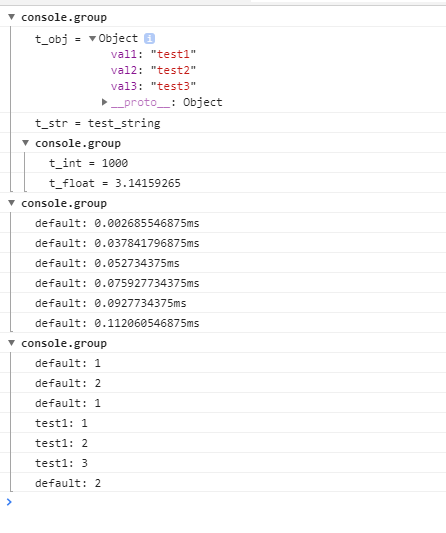
結果

コメント